Improve your website
Once you've established your website, you can use a range of resources and plugins to improve:
- functionality—what your customers can do on your website
- effectiveness—how well the website meets its purpose
- visual appeal—how appealing the website looks and how this supports its effectiveness.
Planning website improvements
When planning updates and improvements to your website, you need to consider the same factors as you would when you created your website.
While most websites have more than one purpose, it's important to be clear on your site's main purpose. The improvements you make should support this purpose.
The main purpose of a website could be to:
- generate sales. These websites need selling and payment functions to promote and sell products and services. Read more about selling and taking payments online
- encourage other actions, like:
- visiting a physical store
- signing up for newsletters
- making enquiries
- provide information about your business to potential customers
- raise brand awareness, communicating branding information as an indirect selling method
- deliver services, for example, through video streaming.
Website improvements should support your business brand. This will ensure that your website forms part of consistent, identifiable communication with your customers. Ensure your website improvements are in line with your branding across all platforms, both digital (e.g. social media) and physical (e.g. your store interior).
To align website improvements with your brand, consider:
- naming conventions—title and label all plugins and features are in a style that suits your existing branding profile
- colours, style and feel—match all website elements, including images and headings, with existing branding.
Read more about business branding.
When selecting improvements, consider legal aspects such as:
- privacy, and data collection and protection—new plugins must come from trusted sources, meet your business's privacy policy, and have inbuilt security and protections to meet legal requirements
- copyright and intellectual property—website assets should be licensed or obtained from open-source sites to ensure your business isn't infringing on copyright or intellectual property rights
- accessibility requirements—the Disability Discrimination Act 1992 (Cwlth) requires anyone who provides goods or services over the internet to make the information on their website accessible to people with a disability. For example, people who are visually or hearing impaired might not be able to access information in images and videos. If your videos and images contain essential information, provide the information in text format as well. Also consider font sizes, styles and colours to make content more accessible. Read more about web accessibility.
Read more about legal obligations for online businesses.
Website improvement checklist
Ask the following questions to guide the improvements you make on your website.
- Does your site have all the functionality your customers need?
Think about what customers want to do on your website. Will your business benefit from adding plugins to meet these needs? - Do all components on your site meet legal requirements?
Your website must provide the necessary protection and security for customers. It must also meet all other legal requirements, such as copyright. Read more about the legal requirements of doing business online. - Are your images brand appropriate?
All images on the site should align with your business branding. - Are your customers able to buy your products easily and securely from your website?
Your sales process should be simple and easy to follow. Consider the security you have in place for financial transactions. Data security should include safely storing your customer's financial records after the sale. - Do your videos give customers valuable information?
Videos should have important or interesting information to help customers choose or use your products or services. - Do your videos and images meet web accessibility requirements?
Will people with a disability be able to use your site? For example, if your videos and images contain essential information, is the information available in written form as well? - Does your site load quickly?
Check that your assets and plugins aren't slowing your website's loading speed. If this is the case, speak to your web hosting company or IT specialist to resolve the issue. - Are your website improvements current?
All website enhancements must be up to date in terms of functionality and technology. Check your website assets at least once a year to make sure that they represent your products and services effectively.
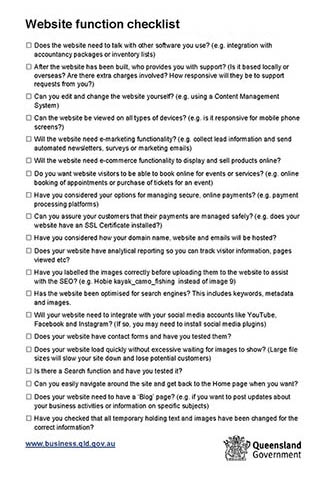
Download the website function checklist
The website function checklist builds on your website improvements and suggests functions your website may not yet include. Use the checklist as a guide for improvements or as a plan for future development.
Save the website function checklist (DOCX, 103KB) to review the core functions of your website.
Website plugins
A website plugin is a small software application you can add to your website to perform specific functions.
Plugins:
- offer different features and functions
- can be a quick way to improve your website without using complex code
- can make your online business more productive by completing tasks and reducing running costs.
- Website-development platforms: The website builder you used to build your website may offer plugins.
- Third-party plugins: You can find many free and paid plugins online. It's easiest to use plugins specifically designed for your content management system or website builder, but there are many compatible options on the market. Content management sites like WordPress will allow a simple search and install function for different plugins. (WordPress is one example, but many providers are available, so ask your business contacts for recommendations or do a web search for 'content management systems' to find a product that meets your specific needs.)
- Do it yourself (DIY): If you have coding experience and use a platform like WordPress, you can create plugins to meet your specific needs.
- Do it for me (DIFM): Your website developer may be able to code a custom plugin for you or install and configure third-party plugins. Using a website developer may be the best option if you:
- need a custom plugin
- don't feel comfortable selecting and installing plugins yourself.
There are many different types of website plugins available. Below are some examples of plugins and how they can improve your site and support your business.
| Plugin | Function | Benefits for your business |
|---|---|---|
| Contact form | Creates a form on your website visitors can fill in to contact your business | Makes it easier and quicker to respond to customer enquiries and finalise transactions |
| Ecommerce plugin | Enables you to build an online store on your website | Allows you to trade online |
| Image sliders | Also called a carousel, it enables you to create a slideshow of images or other visual assets | Allows you to, for example, show large images of a featured item, and alternate between images |
| Search engine optimisation (SEO) plugin | Handles all your important SEO aspects, including titles, metadata and analysis | Improves the quality and quantity of traffic to your website |
| Email list | Helps you expand your email marketing lists | Increases your potential customer base for correspondence |
Backups | Automatically backs up your entire site | Prevents data loss and having to shut down your business |
Anti-spam | Prevents spam comments from appearing on your website or blog | Allows authentic communication between your business and customers |
Live chat | Allows your business to offer live chat on your website | Provides instant communication between customers and your business |
Social media share | Visitors can share your web content directly to their social media | Offers free marketing. Share counts adds social trust to your website |
Appointment bookings | Customers can book and manage appointments in real-time | Reduces no shows. Increases bookings by making it easier to make bookings outside business hours |
Membership plugin | Creates multi-level memberships and access | Allows you to create options to suit all customer budgets and capturing more sales |
Shipping rate plugin | Sets up and offers multiple shipping options | Encourages sales as customers can see the full cost before making a purchase |
Map plugin | Creates maps of your locations on your website | Makes it easier for customers to find you in every location you operate |
Card plugin | Creates recipe cards, testimonial cards, tour cards, postcards and more | Adds creativity to your site and encourages the customer to return to view new content that benefits them |
Social media feeds | Displays content from your social media feeds on your website | Adds a marketing tool to capture the attention of visitors to your site with something else you sell or offer |
Visual website assets
Visual website assets are any visual resources displayed on your website, for example, photos and videos, infographics and logos.
An informative and functional website that is also visually appealing:
- creates an engaging user experience
- is likely to encourage return customers
- helps you achieve your business goals.
Choose visual assets that:
- look professional
- match your brand
- appeal to your target audience.
You can create your own visual assets if you have the skills and time. It may be easier and more cost-effective to use pre-prepared assets, or assets made for you by a professional.
There are a number of ways to get the visual assets you need.
There are many free sites that offer photos and videos with creative commons licences. Before using these assets, make sure you understand creative commons licences and how to give attribution (acknowledgement) to the owner or creator.
Use these phrases to search online:
- free stock images and videos
- public domain images
- royalty-free images.
Some content creators showcase and sell their work through creative marketplace sites. On these sites you can buy pre-built, ready-to-use visual assets and plugins. Ready-to-use assets can reduce website development time and costs.
Do a web search for 'creative marketplace' or 'creative assets'.
A freelance marketplace is an online network of professionals who work in a freelance capacity. You can hire freelance professionals to create custom website assets for your business and brand.
Do a web search for 'freelance marketplace'.
Using content creators in your area allows you to:
- have face-to-face consultations
- build a long-term relationship with someone who understands your area and market
- work with a person who has experience in your market.
Use a web search to find your local creators.
Creating your own website assets may be more affordable or align with your business brand and style.
It's important to ensure the quality of assets remains high to give your website a professional finish.
Tips for creating website assets
- Photos:
- use a clear, bright space and visually appealing items
- avoid images that are dark, blurry, pixelated, or too busy.
- Video:
- use sharp video with good lighting and clear sound
- don't use jumpy or shaky footage.
- Sound/music:
- use clear sounds that align with your business's theme and play at an acceptable default volume
- give your customers the option to press play instead of having music run on auto-play. Loud, unexpected sounds can be disruptive
- don't use distracting background noises and excessively loud clips.
- Graphics:
- use graphics that reflect your branding and colours
- use fonts (lettering) that are easy to read
- convey 1 clear message per graphic
- don't add lots of deals or specials on a single graphic
- avoid colour combinations that make it hard to read.
Mobile apps
While most businesses won't require a mobile app, some businesses will rely heavily on this option.
Mobile app development can be costly. You should only get a mobile app if your business model and situation require it. If you have strong technical skills, you could try to develop your own app.
Also consider...
- Find out how to build and manage your website.
- Read more about using SEO to get your website seen.
- Find out how to get the most out of social media.
- Read information, tips and resources on website design, SEO and e-commerce from our Mentoring for Growth mentors.
- Learn about using chatbots for business from our Mentoring for Growth mentors.